Presentazione del PERCORSO versione SITO
La piattaforma è già on line!
Vai al sito digitalcompetence.it
e entra anche tu tra i fruitori del progetto Digcomp Edu Designer
 Il SITO digitalcompetence.it è pronto ed è un luogo in cui trovare supporti, a cui ritornare
ogni volta che vi servirà, dal quale scaricare materiali o memorizzare url dei video... insomma: un grande repository
di risorse formative a "lunga scadenza", validate e di qualità, organizzate in moduli,
intelligentente personalizzati a seconda del target
di riferimento (ordine, grado, ambito disciplinare).
IMPORTANTE: le informazioni che leggerete di seguito fanno riferiemnto ad un MOOC, corso massivo on line con attività di restituzione validate.
Si parlerà di date e scadenze, certificazioni di ore ed altro ancora. Bene, dimenticate queste parti e considerate la nuova proposta
come un sito a vostra disposizione per parecchio tempo, diciamo un paio d'anni.
Il SITO digitalcompetence.it è pronto ed è un luogo in cui trovare supporti, a cui ritornare
ogni volta che vi servirà, dal quale scaricare materiali o memorizzare url dei video... insomma: un grande repository
di risorse formative a "lunga scadenza", validate e di qualità, organizzate in moduli,
intelligentente personalizzati a seconda del target
di riferimento (ordine, grado, ambito disciplinare).
IMPORTANTE: le informazioni che leggerete di seguito fanno riferiemnto ad un MOOC, corso massivo on line con attività di restituzione validate.
Si parlerà di date e scadenze, certificazioni di ore ed altro ancora. Bene, dimenticate queste parti e considerate la nuova proposta
come un sito a vostra disposizione per parecchio tempo, diciamo un paio d'anni.
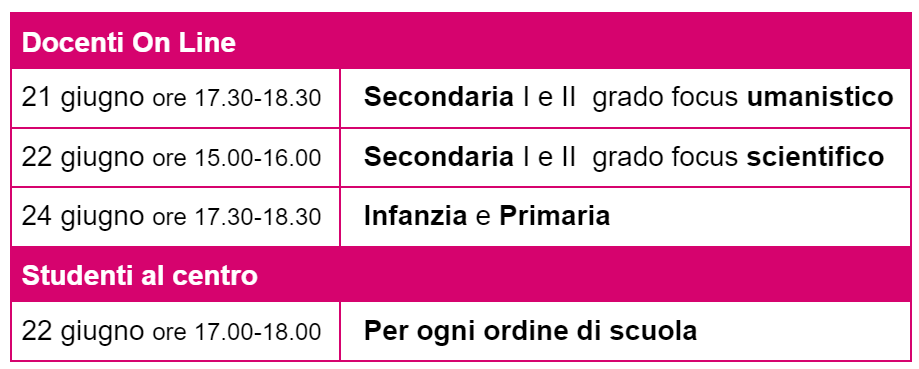
Ecco l'elenco dei webinar dedicati alle presentazioni.

Presentazione del MOOC (e dei contenuti del SITO)
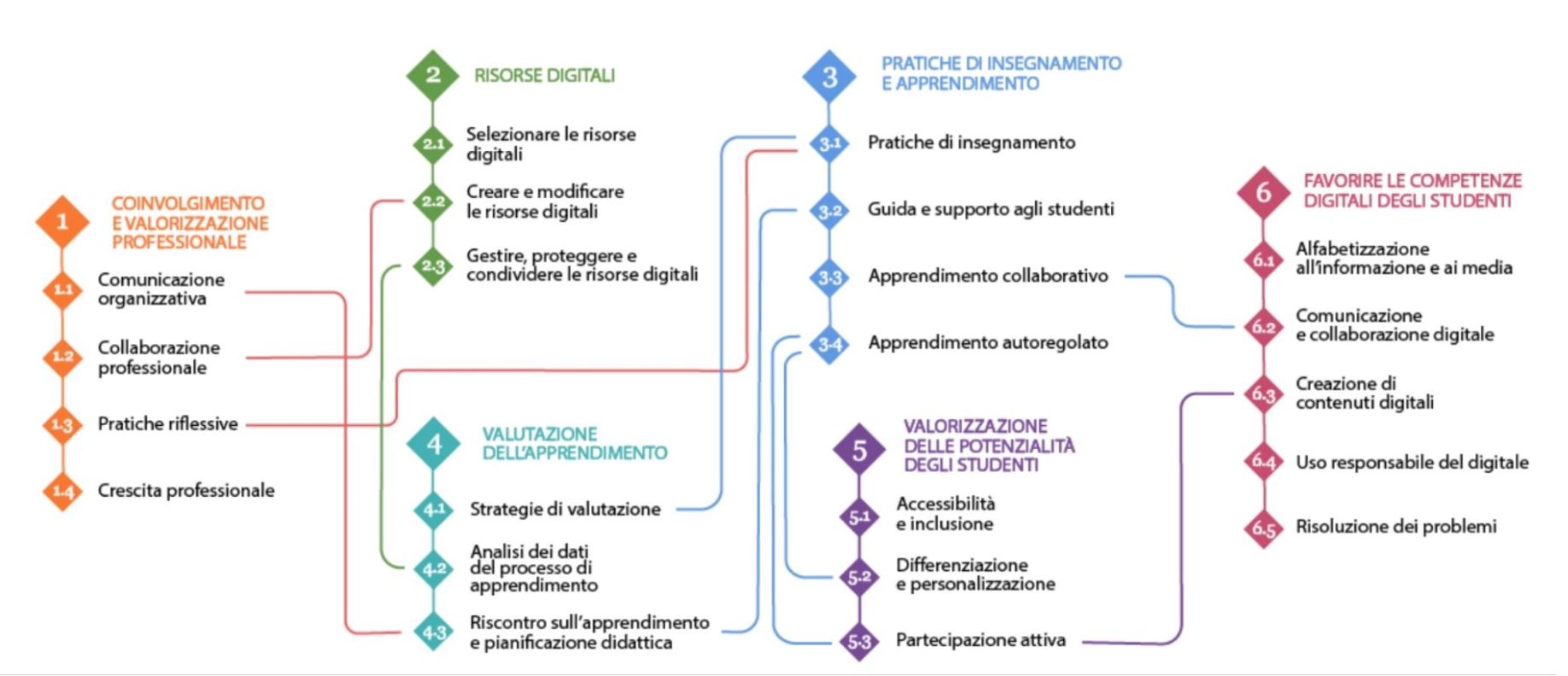
La proposta formativa DigComp Edu Designer nasce dalla fusione di due progetti che intersecano il cambiamento con il digitale nell’ambito della didattica: Digcomp EDU e EDU Designer. Ecco perché EDU viene abbracciato, anche nel nostro logo, da Digcomp e da Designer. Digcomp Edu rappresenta il quadro europeo per la competenza digitale degli educatori. Si tratta di un importante inquadramento scientifico che descrive le competenze fondamentali per i docenti, in una logica di trasmissione ai discenti. Il piano vuole supportare lo sviluppo di competenze digitali specifiche degli educatori in Europa. Per saperne di più, vai al sito ec.europa.eu o Scarica qui la tua copia del framework.
Progetto a cura dell'ISIS Don Milani di Tradate (VA) in collaborazione con Team Docenti Web – Team per la didattica e l’educazione civica digitale – ex Polo per l’Innovazione digitale docenti per la provincia di Varese
Partita il 7 Febbraio 2022 la seconda edizione del Mooc "Docenti on line" del progetto Digcomp Edu Designer e il 7 Marzo 2022 in avvio la replica con la terza edizione :
Finalmente in partenza "Studenti al centro" il 14 Febbraio con la prima edizione e il 7 Marzo con la seconda edizione:
Per il corso "Docenti on line", individua il corso adatto al tuo profilo e alla tua materia di insegnamento, nonchè alla tipologia di studenti a cui ti rivolgi:
** scuola dell'infanzia ** ** scuola primaria base e avanzato ** ** sec. I grado: area umanistica e area tecnologica scientifica ** ** sec. II grado: area umanistica e area tecnologica scientifica **Ai docenti accolti sarà inviata una mail a ridosso dell'avvio del corso prescelto. Nella prima edizione del corso "Docenti on line" si sono formate 14 classi!! 350 docenti accolti... affrettatevi!